Lansung saja tanpa berlama-lama lagi, sekarang kita ke TKP. Check it Out
1. Masuk ke akun blogger sobat
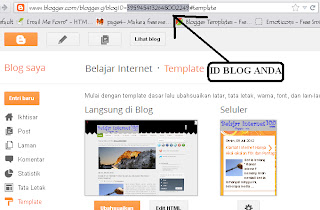
2. Masuk ke bagian template
3. Klik Edit HTML
4. Cari kode <data:commentPostedByMsg/> ,untuk lebih mudah silahkan tekan CTRL+F untuk mencari kode tersebut
5. Paste kode di bawah ini dan letakkan tepat di bawah kode <data:commentPostedByMsg/> tersebut
<b:if cond='data:blog.pageType != "static_page"'> <a expr:href='"https://www.blogger.com/comment.g?blogID=3959454132648002249&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E%3A%20#form"' onClick='javascript:window.open (this.href,"bloggerPopup","toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450,");return false;' style='padding:0px 5px; border:1px solid #ddd; float:right'>Reply Comment</a>
</b:if>
</b:if>
Catatan:
Ganti 3959454132648002249dengan ID Blog Anda. Yang jadi pertanyaan sekarang, Apakah kalian tahu dimana ID Blog Anda?. Coba lihat di bagian no. 2 tadi yaitu masuk ke template dan perhatikan adress bar-nya, pada angka-angka yang panjang itulah ID Blog Anda, untuk lebih jelasnya, silahkan perhatikan gambar di bawah ini.
6. Klik Simpan Template dan lihat hasilnya Sekarang, pada komentar Anda sudah terdapat tombol Reply Comment. Selamat Mencoba












0 komentar on Cara Menambahkan Tombol Reply di Komentar Blog :
Post a Comment and Don't Spam!